How to add Apple icons in Genesis wordpress child theme

A really cool thing to do for your end user is add Apple icons in Genesis wordpress child theme so that if they choose to add your site to their home screen using the “add to home screen” option in Safari, their Apple or Android device will automatically use the icons you specify instead of creating their own. Most of the time the automatically created icons don’t look very good as they are simply a screenshot of your website itself. By using just a few lines of HTML code you can point end user mobile devices to these specific purpose icons YOU create which are much more appealing and by which you can reinforce your website branding.
There are several blog posts on how to do this, however, the information seems spread out across multiple posts. We would like to sum up what you need to do here in a concise post on how to do this in Genesis by using the Genesis Simple Hooks plugin and a few lines of HTML.
Steps to accomplish the task:
- First, install the simple hooks plugin linked above. This makes adding code snippets to your Genesis installation much easier.
- Next, you need to create your Apple/android responsive icons.
- The sizes you need to create to cover the bases are: 57×57, 72×72, 114×114, and 144×144. These need to be in .png format.
- After you have created your icons, then upload them to a directory of your choosing. I have a parent images directory in the root of my wordpress installation I used, however, you can use the /images folder in your theme directory or really any directory you choose as you will hyperlink to them in the HMTL code.
<meta name="apple-mobile-web-app-title" content="Your Site"> <link rel="apple-touch-icon" sizes="57x57" href="https://yoursite/images/apple-icon-57x57.png" /> <link rel="apple-touch-icon" sizes="72x72" href="https://yoursite/images/apple-icon-72x72.png" /> <link rel="apple-touch-icon" sizes="114x114" href="https://yoursite/images/apple-icon-114x114.png" /> <link rel="apple-touch-icon" sizes="144x144" href="https://yoursite/images/apple-icon-144x144.png" />
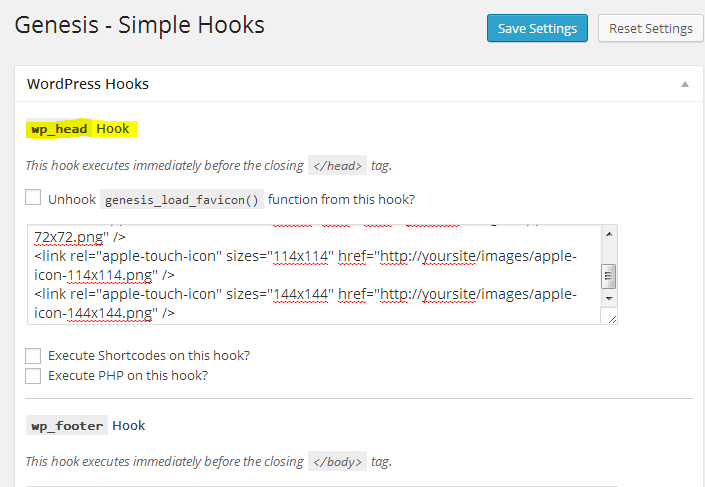
The above code will be placed in the wp_head location of your Genesis simplehooks configuration page:
If you don’t want your device to modify the look of your icons from what you have created, add the -precomposed config to your apple-touch-icon so it would then be apple-touch-icon-precomposed. Also, for those Android fans and users out there, the Android devices use the same HTML code and know what to do with it. So, the great thing is that you don’t have to implement two solutions one for each family of device.
Final Thoughts:
The apple icons code is a great way to extend your site branding and it also gives your end user the “app like” feel to your website if you don’t have a mobile app for your website. If you have a mobile responsive website theme in combination with the apple icons, you get many of the same look and feel benefits that you experience with an app.